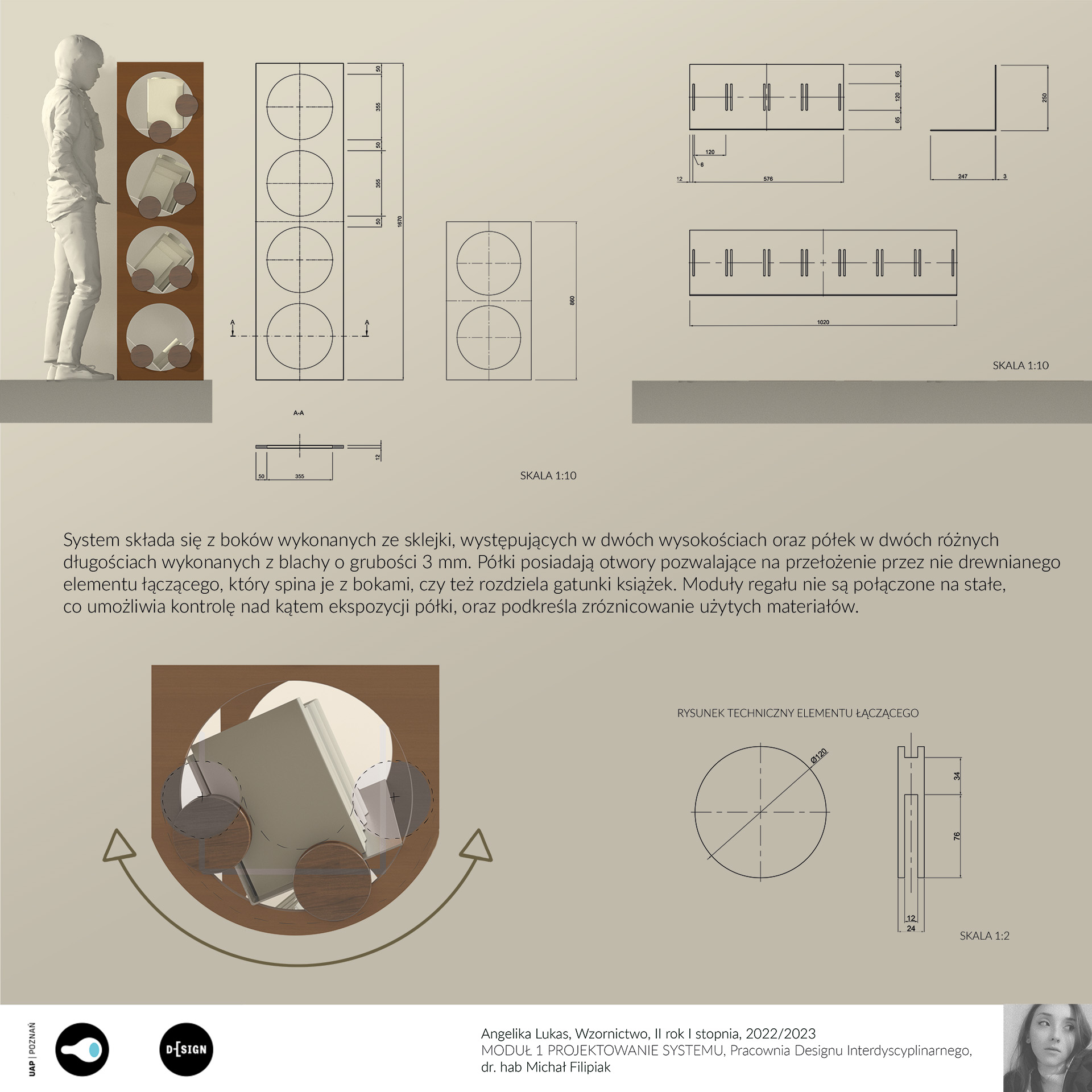
Projektowanie systemu
Pracownia Designu Interdyscyplinarnego
dr hab. Michał Filipiak, prof. UAP
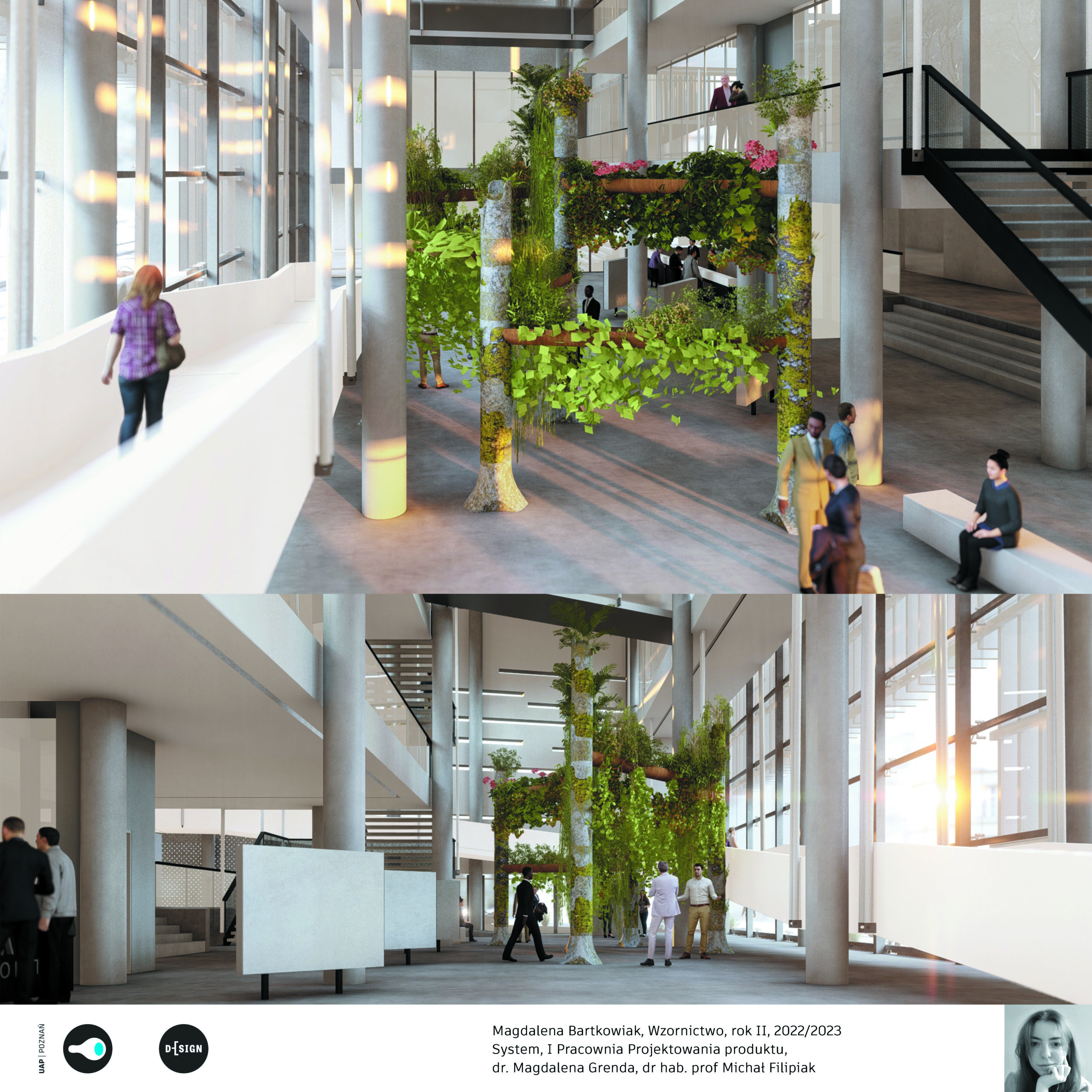
I Pracownia Projektowania Produktu
dr Magdalena Grenda, ad.
Pojęcie systemu może być definiowane jako uporządkowany zbiór twierdzeń, poglądów, tworzących jakąś teorię. Może też odnosić się do pojęć z zakresu logiki, stanowiąc całościowy i uporządkowany zespół zdań połączonych ze sobą stosunkami logicznego wynikania. Jest to również określony sposób wykonywania jakiejś czynności lub zasady organizacji czegoś. W świecie natury system mogą tworzyć narządy lub inne części żywego organizmu pełniące razem określoną funkcję. Każdy system jest ograniczony przestrzenią i czasem, na który wpływa jego otoczenie, definiowany przez jego strukturę i cel oraz wyrażany poprzez jego funkcjonowanie. System może być czymś więcej niż sumą jego części, jeśli wyraża synergię lub wyłaniające się zachowanie.
W kontekście designu pojęcie systemu odnosi się do układu elementów mających określoną strukturę/konstrukcję i stanowiących logicznie uporządkowaną całość. To połączenie komponentów, które działają w synergii, aby wspólnie pełnić określoną funkcję. Jako system funkcjonować mogą zarówno produkty cyfrowe (strony www, aplikacje, branding i komunikacja), jak i fizyczne (zespoły urządzeń, komponentów).Na podstawie hasła EKSPOZYCJA / PRZECHOWYWANIE / OPAKOWANIE. OBIEKTY 2D + 3D + OŚWIETLENIE + DODATKOWA FUNKCJONALNOŚĆ (do wyboru) studenci wykonali analizę wskazanej problematyki, na podstawie której rozwinęli koncepcję projektową, którą następnie zrealizowali w modelu lub prototypie. Studenci pracowali zgodnie z etapami procesu projektowego, który zakładał kolejno: określenie problemu projektowego, określenie wymagań i osoby użytkownika, określenie zależności konstrukcyjno-materiałowych, przedstawienie propozycji kilku rozwiązań dla wybranej koncepcji, pogłębienie analizy wybranej propozycji, rozwinięcie projektowe – szkice/rysunki/makiety, wizualizacje projektu, opracowanie prezentacji projektu, prezentację publiczną projektu.